
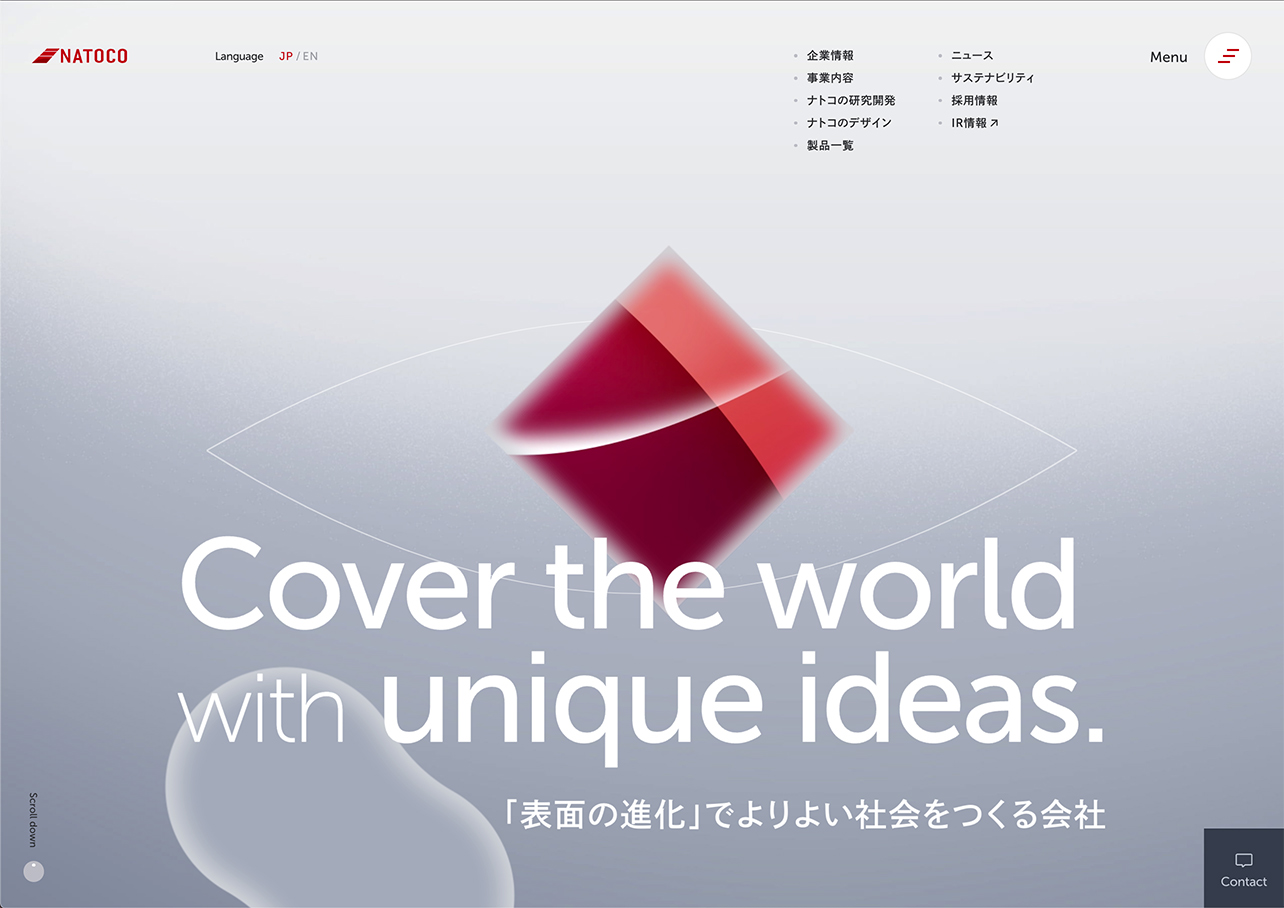
ナトコ株式会社のコーポレートサイト制作でTOPページの演出実装とメニュー等の共通部分の実装を担当しました。 この投稿の続きを読む »

Annual Awards = The best of the web 2022
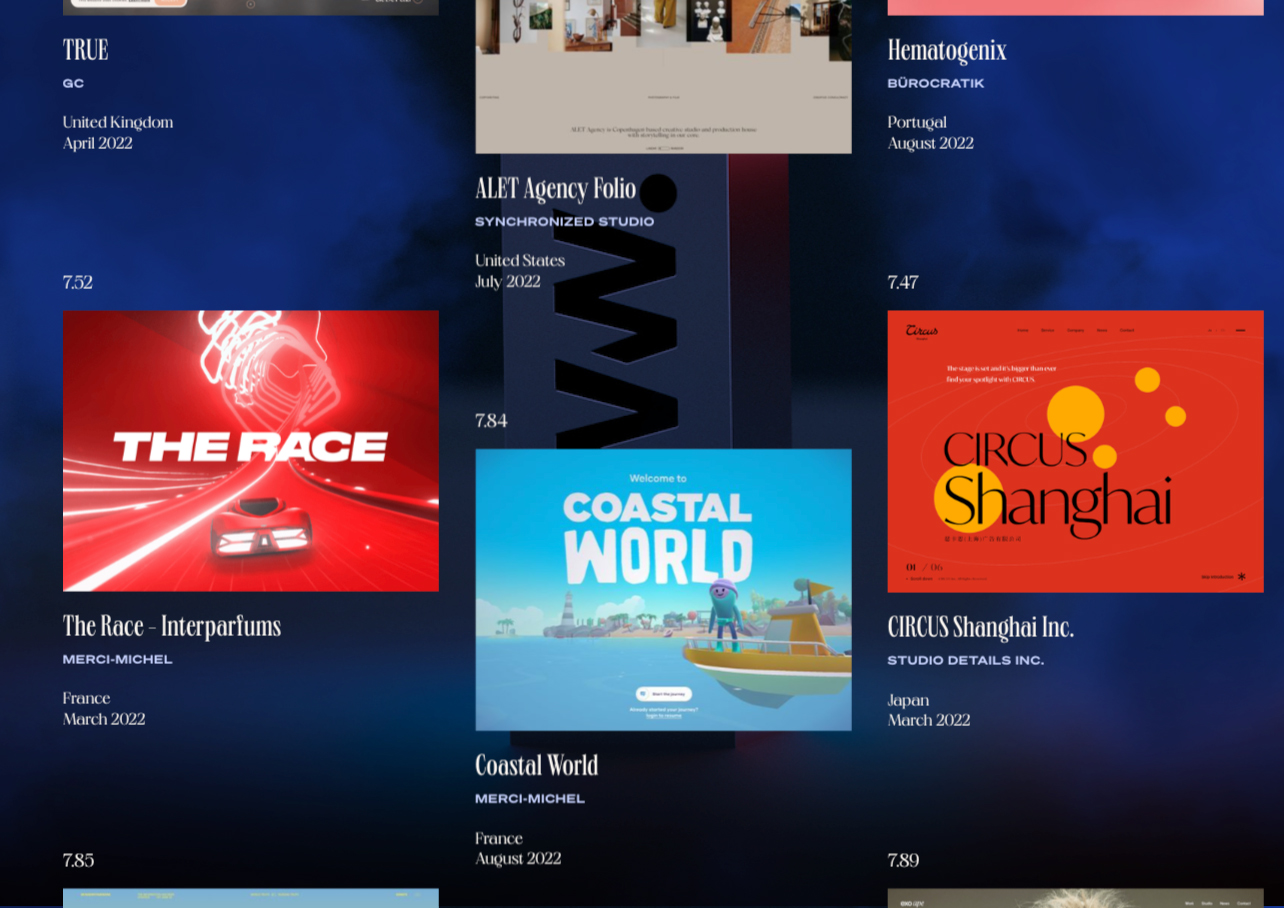
実装を担当したCIRCUS ShanghaiのコーポレートサイトがAwwwardsのDeveloper site of the year 2022にノミネートされています。 この投稿の続きを読む »


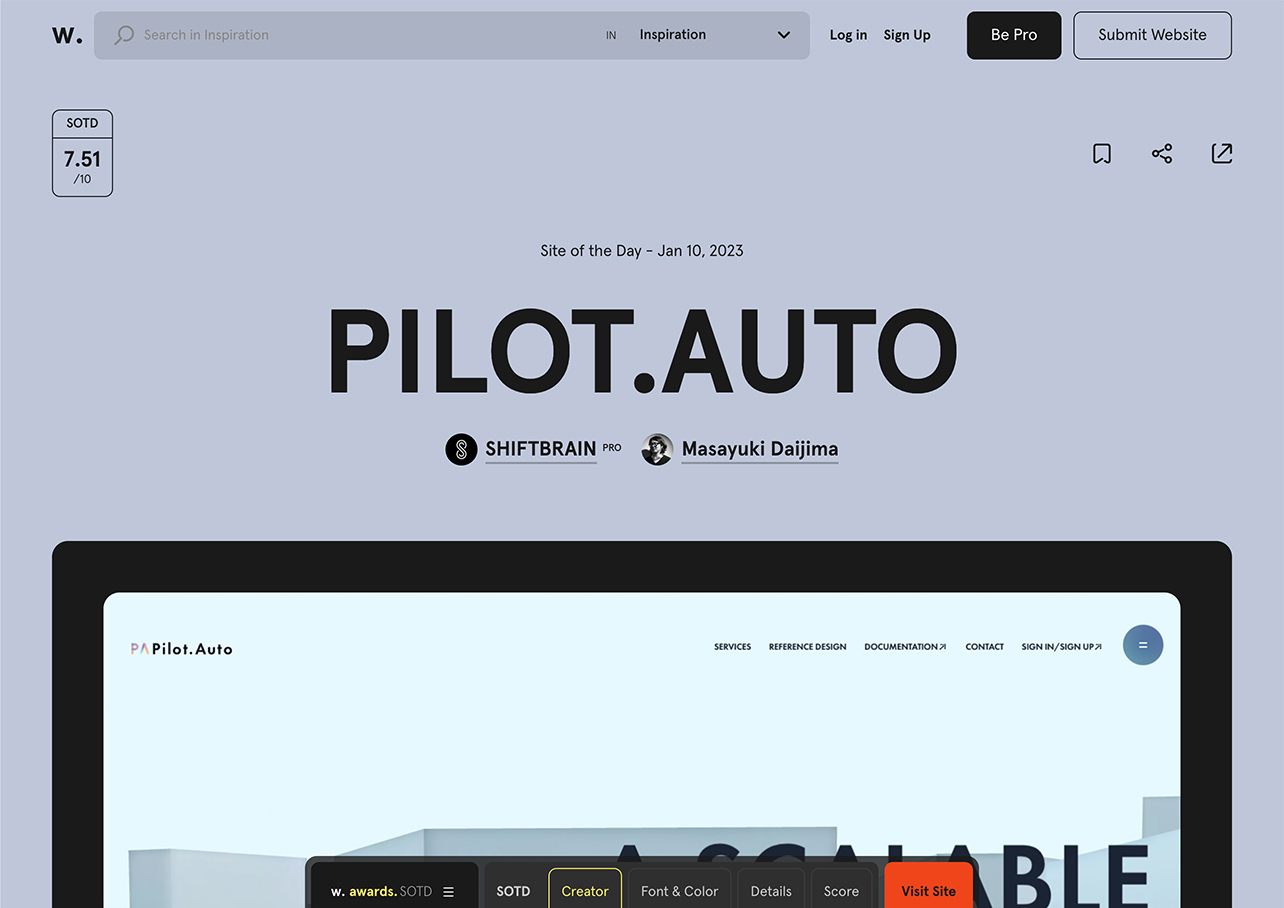
実装を担当したTIER IV, Inc. サービスサイトPilot.AutoがAwwwardsのSite Of The DayとDeveloper Awardを受賞しました。 この投稿の続きを読む »


統一感のあるコンセプトと先進性を感じさせるビジョンを描き出す TIER IV, Inc. サービスサイト
TIER IV, Inc. サービスサイトをWebGL総本山に取り上げていただきました。 この投稿の続きを読む »


自動運転ソフトウェアを開発する株式会社ティアフォーのコーポレートサイトに引き続き、同社が提供する2つのプロダクト、Pilot.AutoとWeb.Autoの2サイトでWebGLとフロントエンド開発を担当致しました。 この投稿の続きを読む »


SVG と WebGL を駆使した動きの表現が秀逸! インテリアデザインスタジオ THE TRIANGLE.JP のウェブサイト
株式会社トライアングル.JPのコーポレートサイトをWebGL総本山に取り上げていただきました。 この投稿の続きを読む »


WebGL を利用したリッチなトランジションエフェクトが優しい空気感を演出する ISURU のウェブサイト
ISURUのWebサイトをWebGL総本山に取り上げていただきました。 この投稿の続きを読む »


細部の作り込みが繋いだ三大アワードの受賞 CIRCUS Shanghaiコーポレートサイト【God is in the details #1 】
CIRCUS Shanghaiのサイト制作に関して取材していただき少しお話をしました。 この投稿の続きを読む »
