『“nav-u”presents ナビで地上絵―TOKYO ZOO PROJECT』キャンペーンサイトのFlash制作を担当させていただきました。
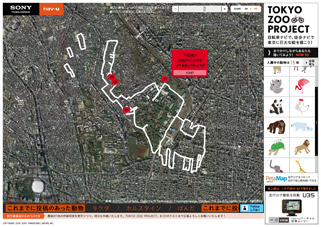
“nav-u”(ナブ・ユー)『NV-U35』を使用して、東京に世界最大の動物園を開園させてしまおうというGPSアートプロジェクトです。“nav-u”の走行ログ機能とGoogle Mapを連携させて、たくさんの動物を入園させました。
動物の地上絵は、「TOKYO ZOO PROJECT制作委員会」が実際に街を自転車走行・歩行した上で作成しています。
また、動物ごとに、制作委員会が走っている道中で見つけたカフェや、お勧めしたい景色等の楽しい「おでかけポイント」も紹介しています。
Twitterの公式アカウント(@tokyozoopj)で、ユーザーから描いてほしい動物を募り、そのツイートの中から制作委員会がピックアップし、実際にコースを作成・公開していきました。
当初は10種類の動物を入園する予定でしたが、最終的には全部で15種類の動物達が入園しました!
この15種類の地上絵の膨大なGPSデータを、いかにGoogle Map上に描画負荷をおさえて表示させるかに、個人的には苦心したところでもあります。
『NV-U35』を使うと、自分でも同じように地上絵を描くことができます。走行ログはPetaMapで共有したり走行軌跡(GPSログ)をKMLフォーマットで記録し、対応アプリケーションで表示することも可能です。当然Google Mapに表示することも可能ですので、興味のある方は、ぜひ挑戦してみてはいかかでしょうか。