
P.I.C.S.さんのサイトリニューアルでTOPページと下層ページの背景のWebGL開発を担当させていただきました。 (さらに…)

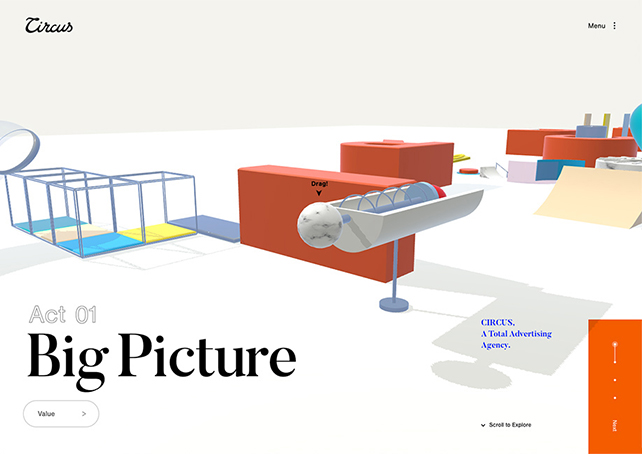
総合広告代理店CIRCUSのWebサイトリニューアルプロジェクトでフロントエンド開発を担当しました。
TOPページのキーヴィジュアルではサーカスの要素を抽象化した3DCGがインタラクティブに動いたりしますので是非ご覧ください。

daijima.jp Lab | BVH File Sketch
昨年のクリスマスに行ったPerfumeのドームコンサートと大晦日の紅白がすごく良かった。
この期に及んでPerfumeファンになったので、以前作ったドブえもんのPerfumeダンスを晒してみよう。
その名もDobume。
※骨格がありえない曲がり方をしたり、腕が体にめり込んだりするのはご愛敬。
※Dobumeはノッチのパートを踊っています。
少し古いネタですが「Perfume global site project #001」からモーションキャプチャーデータを拝借しました。
http://www.perfume-global.com

Away3D4.0の開発が絶賛進んでるけど、FlashPlayer10対応のAway3D3.6を一足遅れていじってみた。
日本有数の心霊スポット、その名はドブえもんトンネル。
ずーーーっと見てると気分を悪くする場合がありますのでくれぐれもご注意ください。
当方では責任を負いかねます。
(2018年1月11日追記)
Wonderflのサービスが終了したため、Vimeoに動画をアップしました。
https://vimeo.com/250012987

以前作ったこれにメッシュアニメーションをつけてみた。せっかくなので音に合わせてダンスさせてみた。(ダンスというよりただの顔芸。)
(2018年1月11日追記)
Wonderflのサービスが終了したため、Vimeoに動画をアップしました。
https://vimeo.com/249999382
実装の流れは、メッシュアニメーション作成→メッシュデータをmd2形式で出力→md2をAway3DLiteで読み込んで表示。

Blenderでモデリングの練習。
Twiiterアイコンとして使わせてもらっているドブえもんを3D化してみた。
わりとキモいです。ごめんなさい。
ついでにスネオのテーマを添えてみました。
3Dソフトの扱いはド素人かつ完全に我流。とはいえ、俺、モデリング下手くそ。
自分を戒めて今後頑張る意味で晒してみる。
モデリング自体はとても楽しい作業なので、三日坊主にせず、今後も時間を見つけて続けていきたい。なので、ざっくりとした目標をたててみる。半年後にこれを見て、クオリティのひどさに顔を赤らめるくらいのスキルアップはしたいところ。(現時点でも十分恥ずかしさはありますが。。)
あとは、メッシュをいじってフェイスアニメーションを入れたかったんだけど、ColladaにうまくExportできなかったので、あとでやる気が出たら、Pythonなどいじったりして頑張ってみる。
(2018年1月11日追記)
Wonderflのサービスが終了したため、Vimeoに動画をアップしました。
https://vimeo.com/249972917

昨今のHTML5の流れに乗っかって、Canvasをいじってみることに。
即席3Dライブラリを作って、Canvasがどんなものか、処理速度、描画速度はどんなものか等々、もろもろの挙動を体感してみた。
せっかくなので、jsdo.itに投稿した。今更ですが、wonderflとともに本当に素晴らしいサービスですね。ありがとうございます。
変体 – jsdo.it – share JavaScript, HTML5 and CSS
Canvasの描画精度が低いのか自分の作り方が悪いのかわからないが、stroke()で線を引くと微妙にずれたりして、線が重なってる部分が汚く描画されてしまう。そもそもstroke()で線を引かないと、Triangle間に隙間ができてしまう。。。
とりあえず動けばいいレベルの実装なので、ちょっとずつブラッシュアップして汎用化しつつ機能を追加していけたらと思います。
以下今後のタスクなど。
・HTML+css+Javascriptの開発環境を整える。
・prototypeをひさびさに使ったが、若干しっくりきてないので慣れておく。
・asでいうところのpublicだのprivateだのstaticだのは、今回は何も考えずに実装してるので、実案件でそれなりの規模のものを作れる準備として、今後詰めていきたい。

ジオメトリパイプラインの超私的メモ。毎度の超私的メモでスミマセン。
このサイトの記事を参考にさせていただきました。ありがとうございました。
ジオメトリパイプラインとは3Dオブジェクトを画面に描画するための座標変換のこと。
変換の流れは以下。
1 . ローカル座標で3Dオブジェクトを組み立てる。
2 . ワールド座標変換
3 . ビュー座標変換(またはカメラ座標変換ともいう)
4 . プロジェクション座標変換(または射影変換ともいう)
5 . スクリーン座標変換(またはビューポート座標変換ともいう)
