
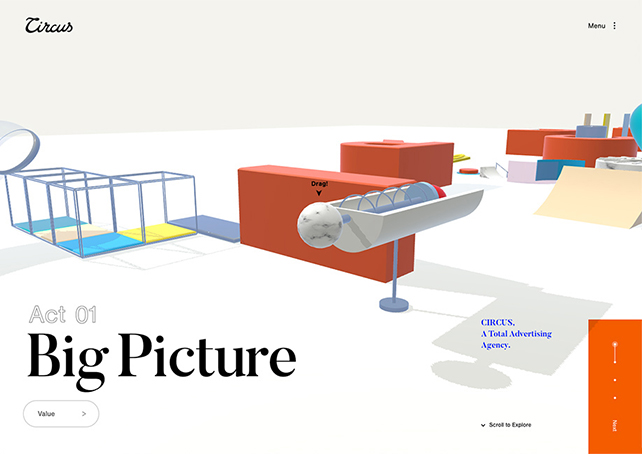
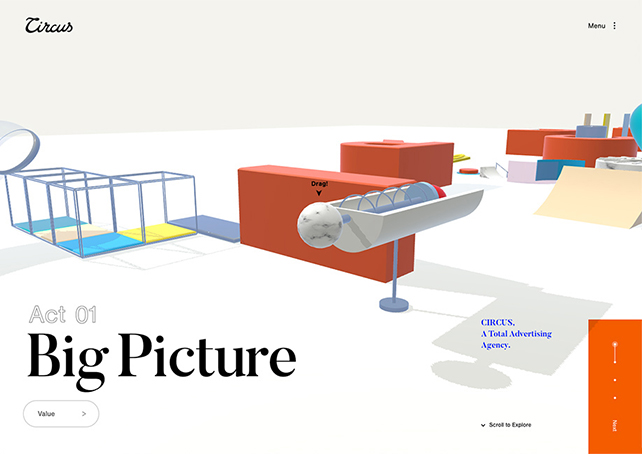
総合広告代理店CIRCUSのWebサイトリニューアルプロジェクトでフロントエンド開発を担当しました。
TOPページのキーヴィジュアルではサーカスの要素を抽象化した3DCGがインタラクティブに動いたりしますので是非ご覧ください。

総合広告代理店CIRCUSのWebサイトリニューアルプロジェクトでフロントエンド開発を担当しました。
TOPページのキーヴィジュアルではサーカスの要素を抽象化した3DCGがインタラクティブに動いたりしますので是非ご覧ください。

http://bjork.com/js/Matrix3D.js
先日人伝えで知ったんだけど、僕のJSライブラリがbjörkのサイトで使われていて地味にビツクリ。
さらに、bjork.comのサイトを作った人のHTML5 3Dエンジンに関しての記事の文中にも僕の名前がしれっと載っててこれまたビツクリ。
http://www.netmagazine.com/tutorials/build-your-own-html5-3d-engine
(リンク切れしてたのでこちら↓で閲覧できます)
http://www.creativebloq.com/3d/build-your-own-html5-3d-engine-7116885

daijima.jpのホームページを作ってみました。
TwitterだのFacebookだののSNSに押されて、個人のホームページからエネルギーが失われつつある昨今のネット社会を憂い、嘆き、少しでも「個人ホームページ熱いぜ!」という流れを取り戻すために、SNSのやつらに唾を吐くべく、自分のホームページを作るに至りました (嘘)。
個人ホームページの覇権を取り戻すぞー!!(おおげさ)
おふざけはこのくらいにして、技術よりの補足をいくつか。
(さらに…)

昨今のHTML5の流れに乗っかって、Canvasをいじってみることに。
即席3Dライブラリを作って、Canvasがどんなものか、処理速度、描画速度はどんなものか等々、もろもろの挙動を体感してみた。
せっかくなので、jsdo.itに投稿した。今更ですが、wonderflとともに本当に素晴らしいサービスですね。ありがとうございます。
変体 – jsdo.it – share JavaScript, HTML5 and CSS
Canvasの描画精度が低いのか自分の作り方が悪いのかわからないが、stroke()で線を引くと微妙にずれたりして、線が重なってる部分が汚く描画されてしまう。そもそもstroke()で線を引かないと、Triangle間に隙間ができてしまう。。。
とりあえず動けばいいレベルの実装なので、ちょっとずつブラッシュアップして汎用化しつつ機能を追加していけたらと思います。
以下今後のタスクなど。
・HTML+css+Javascriptの開発環境を整える。
・prototypeをひさびさに使ったが、若干しっくりきてないので慣れておく。
・asでいうところのpublicだのprivateだのstaticだのは、今回は何も考えずに実装してるので、実案件でそれなりの規模のものを作れる準備として、今後詰めていきたい。
