
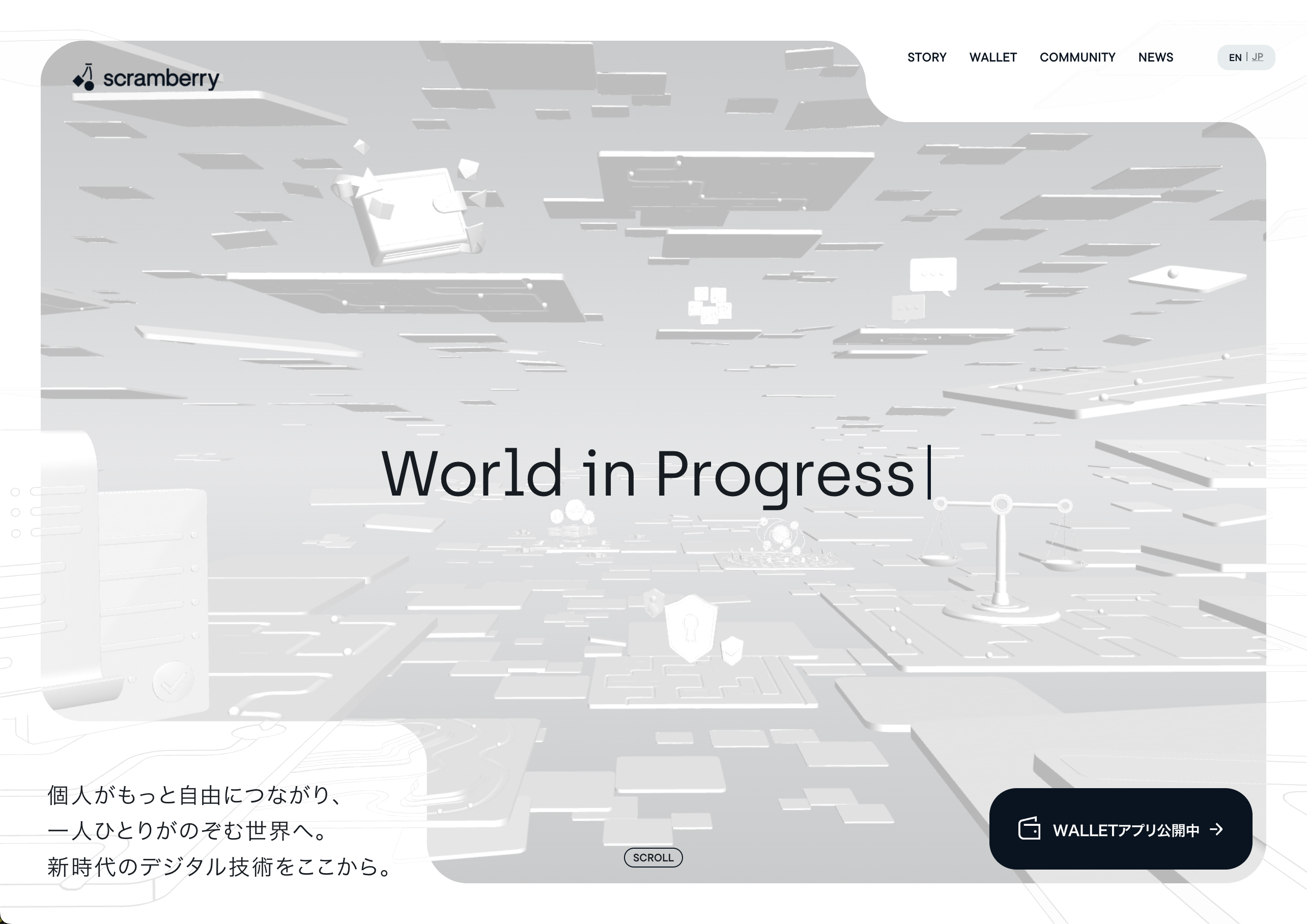
NTT Digitalさまの新サービス「scramberry」のWebサイト制作でWebGLとフロントエンド開発を担当しました。
ブランドムービーのCG素材をWebサイトに落とし込み、scramberryが目指す世界やサービス内容をインタラクティブに表現しています。膨大な3DデータをWeb上に落とし込む際に、いかに世界観を崩さずにユーザーにストレスがかからないようにするか苦心しました。是非ご覧ください。
I was in charge of WebGL and front-end development for NTT Digital’s new service ‘scramberry’ website production. The CG material from the brand movie was incorporated into the website to interactively express the world that scramberry aims to create and the content of the service. I struggled to find a way to incorporate the huge amount of 3D data into the website without losing the world view and without causing stress to the user. Have a look.
▼Credit
Client – NTT Digital, Inc.
Creative agency – Accenture Song
Movie – GEEK PICTURES INC.
CG – NIEICHI inc.
Web Site – iDID team(SHIFTBRAIN inc.)
Producer:Kazuya Okada(SHIFTBRAIN inc.)
Director:Pahyan Kitagawa(CHO-P inc.)
Art Director / Designer:Hirofumi Nakagawa(ANDMADE Inc.)
Creative Developer:Masayuki Daijima(Calmhectic inc.)
Back-end Engineer:Hiroaki Yasutomo(SHIFTBRAIN inc.)

 Page Top
Page Top